Servir datos de Arduino en una página web, ejemplo de uso
jueves, 25 de junio de 2015Desde que escribí el artículo del Arduino controlando el riego en el patio de casa se ha convertido en uno de los apuntes más visitados, y de los que más preguntas y confusión han generado, especialmente en lo referente a servir los datos de nuestra estación Arduino en una página web y desde ella dar órdenes a la placa.
Voy a tratar de explicar como y porqué lo tengo yo instalado sin enrollarme demasiado.

En la imagen una captura de pantalla de la página de control de mi CCCP (Centro de Control Centralizado Patiota, un poco de pitorreo siempre viene bien) desde donde puedo consultar el estado del patio y dar algunas órdenes (regar, pulverizar, alimentar peces y encender luz del patio – Interruptor 3).
Esta página contiene NO está generada por Arduino si no por mi propio ordenador (servidor web GNU-Linux) que es el que sirve los datos, realiza el control de visitas/autentificación, genera archivos de registro/log y estadísticas (temperatura, humedad, etc… ), compone la página y todo su código correspondiente (css/javascript/php), y permite dar órdenes sencillas al Arduino (p. ejem: riega 10 segundos) pulsando un botón pero siempre después de realizar comprobaciones de autentificación y funcionamiento (p. ejem: antes de ordenar a Arduino que riegue hay que comprobar que no está ya regando, o pulverizando o que por error no le hemos dicho «riega durante 3 días»).
Inconvenientes
Todo este trabajo si bien podría (teóricamente, aunque esto no es estrictamente cierto) hacerlo Arduino es del todo desaconsejable por varios motivos:
1/ Arduino carece de la potencia necesaria para atender un volumen bajo-muy bajo de visitas. Si trabajáis con la tarjeta Ethernet notaréis en seguida como sube la temperatura de esta en cuanto le solicitáis que haga algo muy sencillo.
2/ La estabilidad de Arduino cuando tienen que atender muchas visitas se resiente y la placa se resetea si el volumen de trabajo aumenta.
3/ Hacer que Arduino sirva todo el código HTML de la página de control, además del enorme volumen de trabajo que le supondría sería impracticable cada vez que quisiéramos realizar un cambio mínimo en la página. Imagina tener que cambiar algún detalle del código HTML tener que descolgar el Arduino del patio, conectarlo a tu ordenador, subir a la placa el nuevo código, probarlo, volver la placa a su sitio. Una verdadera locura.
Arduino sirviendo JSON/Javascript
Por todo lo dicho parece deseable que Arduino sirviese la mayor cantidad de datos con el menor volumen de trabajo posible y así delegar en otro ordenador «de verdad» todo el proceso consiguiente de autentificar, filtrar, procesar, calcular, programar, etc…
Para este fin el formato Javascript-JSON es ideal, es muy ligero e interpretable fácilmente desde cualquier página web con JAVASCRIPT. Un esquema básico de un objeto JSON sería por ejemplo:{"temperatura": "23.2", "uptime": "124312312"}
Vamos a montar una mini-estación meteorológica que nos diga la temperatura y el tiempo que lleva en ejecución Arduino y que sea accesible desde internet.
NotaEl artículo presupone que ya sabes montar y hacer funcionar un servidor Web Apache en tu propia máquina y hacerlo accesible desde el exterior.
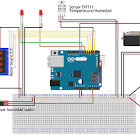
Esquema Arduino
Construye este esquema básico con un sensor de temperatura LR35.
 Ethernet y sensor LR35
Ethernet y sensor LR35
Código Arduino
Conecta Arduino y carga el siguiente código (aquí en formato TXT):#include <SPI.h>
#include <Ethernet.h>
EthernetServer servidor(80); // puerto de conexión
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; //mac address
byte ip[] = { 192, 168, 1, 205 }; // ip de tu Arduino en la red
byte gateway[] = { 192, 168, 1, 1 }; // ip de tu router
byte subnet[] = { 255, 255, 255, 0 }; // subnet
String json,solicitud;
float temperatura;
int tempPin = 0;
void setup() {
Ethernet.begin(mac, ip, gateway, subnet);
servidor.begin();
}
void loop() {
temperatura = analogRead(tempPin);
temperatura = (5.0 * temperatura * 100 ) / 1024;
Serial.print(tempC);
Serial.print(" grados Celsius\n");
EthernetClient cliente = servidor.available();
if (cliente.available()) {
char c = cliente.read();
if ( solicitud.length() < 100 ) { solicitud += c; }
if ( c == '\n' ) {
json = "{\"";
json += "temperatura\": \"" + (String)temperatura + "\", ";
json += "uptime\": \"" + (String)millis() + "\" ";
json += "}\n";
cliente.println("HTTP/1.1 200 OK"); // enviamos cabeceras
cliente.println("Cache-Control: no-store, no-cache, must-revalidate, max-age=0");
cliente.println("Content-Type: text/javascript");
cliente.println("Access-Control-Allow-Origin: *");
cliente.println();
cliente.println(json); //imprimimos datos
delay(100); // esperamos un poco
cliente.stop(); //cerramos la conexión
}
}
if ( !cliente.connected() ) { cliente.stop(); }
}
Ahora puedes conectar Arduino por cable ethernet al router de casa. Si todos los datos de conexión son correctos en unos segundos Arduino estará accesible en la ip 192.168.1.205, apunta un navegador web a esa direcciónhttp://192.168.1.205
En navegador debería aparecer algo como { "temperatura" : "23.4", "uptime" : "123234"}
Si esto es así pasa al siguiente apartado, sino comprueba las líneas del código donde se define ip[] y gateway[], tendrás que adaptarlas a tu propia situación de casa.
Conectar con Arduino
Ahora que ya está Arduino on-line y sirviendo datos creamos una página sencilla que conecte con él, recoga los datos y los muestre en un documento web en tiempo real. Esta página será la que se muestre públicamente, restringa el acceso de usuario, realice cálculos de riego, estadísticas, programaciones horarias, etc… de este modo descargamos a Arduino de trabajo extra y facilitamos la tarea de realizar actualizaciones, cambios o mejoras en la web sin tener que andar instalando/desinstalando nuestra placa.
Crea un documento HTML llamado (conexion-arduino.html) con el siguiente contenido (aquí en formato TXT):<!DOCTYPE html>
<html>
<head>
<meta http-equiv="cache-control" content="max-age=0" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
<meta http-equiv="expires" content="Tue, 01 Jan 1980 1:00:00 GMT" />
<meta http-equiv="pragma" content="no-cache" />
<meta charset="utf-8" />
<title>Demo Arduino Ethernet</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
function cargarDatos() {
// En la linea siguiente cambia la IP por la que esté usando tu arduino
$.getJSON("http://192.168.1.205").done( function(datos){
$("#tempVal").text(datos.temperatura);
$("#uptimeVal").text(datos.uptime);
});
}
</script>
</head><body onLoad="cargarDatos();">
<div>
<h2>Temperatura: <span id="tempVal"></span></h2>
<h4>Uptime: <span id="uptimeVal"></span></h4>
</div>
</body>
Listo, ya solo os queda completar la información que sirve vuestra placa Arduino con todos los sensores y datos de funcionamiento. Procurad que sea lo más completa posible de modo que desde vuestro ordenador sepáis todo lo que ocurre en vuestro Arduino sin tener que acceder a él conectándolo vía USB.
Por su parte la página podéis lógicamente completarla a vuestro gusto, incorporar alguna hoja de estilos, algún método de autentificación (obviamente no es muy recomendable que cualquiera que entre a vuestra página pueda ponerse a regar), podéis incorporar aplicaciones PHP que automaticen tareas y mejoren la usabilidad (si no indico tiempo de riego asígnale un valor por defecto de 30 segundos, si le indico -por error- un riego de 7500 segundos limítalo a 120). Etcétera, a gusto del consumidor. Suerte.




 fué publicado por
fué publicado por
#1/ 04 de December/2015 a 23:55:12
Otros comentarios de «Cristiams»
Buenas amigo, muy bueno tu proyecto me gustaria saber mas de el. Sabes que en el sketch de arduino, lo estas utilizando como Web Server, por lo tanto para enviar los datos es necesario abrir la pagina web no? Luego se mostraria efectivamente en la pagina conexion-arduino.html. Se puede enviar los datos del sensor utilizando el Arduino como Web Client? Que deberia hacer?.
Espero haberme explicado con claridad jejeje.
#2/ 04 de December/2015 a 23:56:37
Otros comentarios de «Cristiams»
Ya que mi servidor apache esta utilizando el puerto 80.
#3/ 05 de December/2015 a 10:41:34
Otros comentarios de «Trebol-a»
Hola Cristian,
por partes:
- lo estas utilizando como Web Server, por lo tanto para enviar los datos es necesario abrir la pagina web no?
A ver, la página web no tienes que abrirla, tendrás que abrir el cortafuegos de ordenador o de tu router para que se pueda acceder a ella desde el exterior. Esto depende de la configuración que tengas en casa, es muy complicado generalizar.
- Luego se mostraria efectivamente en la pagina conexion-arduino.html.
Correcto, una vez abierto el acceso desde el exterior a través del Firewall se podrá mostrar la página web que quieras.
En el apunte aconsejo mostrar la página alojada en TU ordenador, no en Arduino, porque tu ordenador es más potente/estable... pero es solo un consejo, puedes mostrar directamente el contenido de la información servida por Arduino, no pasa nada.
-Se puede enviar los datos del sensor utilizando el Arduino como Web Client? Que deberia hacer?.
Supongo que donde dices Web Client quieres decir Web server. Un Web Client no sirve datos solo consulta datos.
¿Que deberías hacer? pues decirle al router de tu casa que cuando alguien solicite una página web en lugar de mandarlo a tu ordenador (192.168.1.2, por ejemplo) lo mande al 192.168.1.5 (que es, supongamos, Arduino)
#4/ 07 de December/2015 a 22:17:32
Otros comentarios de «Cristiams»
Ok gracias, me has aclarado varios puntos, oye he complilado el codigo de arduino y funciona perfecto, pero la pagina web no me muestra los datos q recibo, hay algun problema si tengo la pagina web de arduino y conexion-arduino.html en el puerto 80?
Cambie la pagina web de arduino al 81 y nada. Quiero que funcione en la red local de mi casa, luego lo sacare a internet. Estoy usando xampp server.
Soy nuevo usando Jquery, me hara falta algo?. Probe hacer ping entre mi pc y arduino y resulto bien. No se porque no muestra los datos T_T
#5/ 16 de February/2016 a 20:02:45
Otros comentarios de «Ivan J»
Hola, estoy haciendo un trabajo de la universidad, justamente necesito lo que usted hace, pero yo en vez de tener la placa Ethernet, mi profesor me ha dado el modulo Wifly rn-xv 171 para conectarme a internet a traves de wifi. y claro, entonces la libreria que tu utilizas "Ethernet.h" no me vale. ¿cual tendría que utilizar yo? El resto del código supongo que será el mismo no?.
Muchas gracias de antemano y muy buen post.
#6/ 17 de February/2016 a 15:32:13
Otros comentarios de «Trebol-a»
Hola Ivan,
pues no usado nunca un módulo Wifi con Arduino pero casi seguro que el esquema de funcionamiento es el mismo: cargar librería Wifi y reemplazar en el código las funciones para Ethernet por las de Wifi.
Suerte.
#7/ 24 de February/2016 a 20:01:52
Otros comentarios de «Ivan J»
Hola, podrías ayudarme o proporcionarme un enlace donde explique como se hace un servidor Apache accesible desde el exterior?
#8/ 25 de February/2016 a 09:34:36
Otros comentarios de «Trebol-a»
Hola IvanJ, si lo quieres montar sobre un ordenador con Linux basta con instalar APACHE y PHP5 e iniciar el servicio APACHE cada vez que arranque el ordenador. Con la configuración que trae por defecto ya tendrías tu servidor web funcionando seguro.
Si es sobre Windows te aconsejaría http://www.easyphp.org/ creo que es la forma más fácil y cómoda de tener un servidor web Apache en Windows sin mucho trabajo.
Una vez instalado para configurar y personalizar el servidor web basta con que uses Google, hay documentación sobre Apache a patadas.
Suerte
#9/ 25 de February/2016 a 19:34:30
Otros comentarios de «Rodrigo»
Buenas tardes, tengo una consulta.
Ya tengo el codigo cargado en la arduino y esta sirviendo, si en el navegador pongo la ip de la arduino veo algo como: { "temperatura" : "23.4", "uptime" : "123234"}
Pero luego, cuando hago el codigo html y lo abro en el navegador, solo me muestra
Temperatura:
Uptime:
No me esta mostrando los datos de la arduino, tenes idea que puede ser? La direccion ip en el html esta bien, lo comprobe y luego el resto del codigo es exactamente igual al tuyo.
Cuando hago un refresh en el codigo html veo en el shield de ethernet que el TX y RX se encienden por un instante...
Desde ya, muchas gracias!
#10/ 25 de February/2016 a 20:09:00
Otros comentarios de «Trebol-a»
¿Estás usando JQuery en el código de tu página web?
Si es así esto debería funcionarte:
$.get("http://ip-de-tu-arduino", function(respuesta){ alert("La temperatura es "+datos.temperatura+"ºC"); })
#11/ 03 de June/2016 a 04:41:18
Otros comentarios de «Hideki»
Hola trebol buena noche logre hacer funcionar el tutorial anterior pero en cuanto a este instale el servidor web de xampp pero al intentar conectar mi arduino con el html no me muestra datos te agradeceria mucho tu respuesta
#12/ 03 de June/2016 a 13:04:33
Otros comentarios de «Trebol-a»
Hideki,
no entiendo que quieres decir con "conectar mi arduino con el html".
El motivo por que no puedes acceder a los datos suministrador por Arduino puede ser infinidad de cosas, soy incapaz de adivinar si es un problema de ip, de contrafuegos, de error en el código arduino, si error en el javascript de conexión, ...
#13/ 07 de June/2016 a 23:52:59
Otros comentarios de «francisco»
buenas,
me ha encantado
ahora, para acceder desde fuera hay que escribir la ip global, en mi router de orange cuando la ip cambia me avisa me envia un email
que codigo habria que poner en tu proyecto para que nos indique cual es la ip
sin tener contratado ningun servicio como no-ip (en la conf del router) ó en tu caso como es un apache, yo en windows al instalar no-ip el mismo la actualiza, pero claro si no quiero tener la pagina en un hosting?
osea, que el arduino cada 5 minutos cheque un pagina web www.zzzzzz.miip.php que capture su contenido ej ip=80.xx.xx.xx y luego cargue otra pagina web www.zzzzzz.grabarip.php donde ese parametro ip=80.xx.xx.xx se almacene en un bd mysql, asi cuando accedemos a nuestra pagina de control ya nos añada el la ip capturada
gracias
#14/ 08 de June/2016 a 10:29:47
Otros comentarios de «Trebol-a»
Hola Francisco,
por fuerza tienes que registrar algún tipo de servicio del tipo no-ip. No tiene mucho sentido que una página informe de cual es su IP de acceso público ya que para dirigirte a consultarla tienes que conocerla previamente. Es como si te digo que me llames por teléfono para decir cual es mi número de teléfono.
Si tu estás en una IP y tu arduino en otra, una manera de averiguar la ip de tu arduino podría ser incluir en void loop() una solicitud de alguna página en algún alojamiento remoto, al cual tu puedas acceder y consultar los registros de ese alojamiento remoto y ver QUE IP a solicitado tal archivo. Si es un archivo no-publico por fuerza será tu arduino. No sé si es lo que buscas, pero sería una manera de "chivar" su posición.
#15/ 09 de June/2016 a 12:46:34
Otros comentarios de «francisco»
gracias, perdona por el mareo
efectivamente era eso, que en el void loop () incluir una llamada para saber cual es mi ip. (cual seria el codigo para hacer eso)
yo tengo este (donde lo incluyo y como grabaria en mysql)
#include
#include
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
char server[] = "www.fallazapadores.com";
IPAddress ip(192, 168, 0, 50);
EthernetClient client;
void setup() {
Serial.begin(9600);
while (!Serial) {
;
}
if (Ethernet.begin(mac) == 0) {
Serial.println("Failed to configure Ethernet using DHCP");
Ethernet.begin(mac, ip);
}
delay(1000);
Serial.println("connecting...");
if (client.connect(server, 80)) {
Serial.println("connected");
client.println("GET //html/ip.php HTTP/1.1");
client.println("Host: www.fallazapadores.com");
client.println("Connection: close");
client.println();
} else {
Serial.println("connection failed");
}
}
void loop() {
if (client.available()) {
char c = client.read();
Serial.print(c);
}
if (!client.connected()) {
Serial.println();
Serial.println("disconnecting.");
client.stop();
while (true);
}
}
y otra cosa, que es parecido
puedes poner un ejemplo
cuando cambie el valor de la temperatura llamar a una pagina.php enviando el parametro y que se guarde en mysql (el codigo fuente del php no hace falta, solo el de arduino para enviarlo)
#16/ 10 de June/2016 a 00:57:39
Otros comentarios de «Trebol-a»
Ah, ok, ahora creo que he entendido lo que quieres hacer, pero hay un problema, el módulo Ethernet del Arduino ejecuta su servidor SOLO CUANDO entra una visita, cuando recibe una solicitud. Lo que tu pretendes de que funcione de manera autónoma "conectandose a un sitio si (p. ejem) sube la temperatura" creo que no es posible.
Si te fijas en la función es:
if (client.connect(server, 80)) {
Serial.println("connected");
client.println("GET //html/ip.php HTTP/1.1");
Es decir los eventos los dispara cuando un cliente solicita datos no cuando sube la temperatura o son las 15:00. El Arduino te puede decir su IP pero para eso tienes que entrar a tu Arduino, preguntarle "Dime tu IP" entonces el se conecta a myip.com y te responde. Claro, no deja de ser una información inutil si ya estás tu dentro.
Lo más parecido que he visto para lo que tu quieres es este módulo YUN y este ejemplo de HTTPClient https://www.arduino.cc/en/Tutorial/HttpClient
Suerte.
#17/ 20 de June/2016 a 08:45:38
Otros comentarios de «DanielG»
Buenas a todos.
Me ha encantado estos proyectos que están haciendo y me he animado hacer uno.
Mi proyecto consiste en realizar un control de un sistema de regadío, he empezado con un sensor de temperatura y humedad (SHT21) y me saca la temperatura y la humedad en una ip privada.
Por otro lado me he creado un página web con una ip pública y con su hosting, todo ello gratuito. Mi idea es que se pueda ver desde el exterior y no crearme un VPN.
¿Cómo hago para comunicarme con la página webServer y enviarle los datos?
Muchas gracias a todos.
#18/ 01 de July/2016 a 23:50:52
Otros comentarios de «xntony»
Hola, gracias por el tutorial, muy bueno. Tengo un pequeño error, estoy ejecutando la función cargarDatos() con un setInterval de 100ms , el problema es que hay veces que el servidor envia los datos y otras veces no, me tira errores en la consola como
ERR_CONNECTION_TIMED_OUT, no sé como podría sincronizarlo para que siempre atienda la petición , gracias por tu respuesta.
#19/ 02 de July/2016 a 20:21:57
Otros comentarios de «Trebol-a»
Hola Xntony,
lo comentaba en otro hilo creo, eso son 10 solicitudes por segundo, seguro que con ese refresco Arduino te va a fallar en muchas ocasiones. Supongo que se podría optimizar el código Arduino, pero 100 ms me parece excesivo, como se entretenga un poco el Arduino se le va amontonar la solicitudes a montones, yo al menos le daría 2000ms y aún así...
#20/ 09 de September/2016 a 07:14:25
Otros comentarios de «LUIS»
DUDA!!
Ya tengo el codigo cargado en la arduino y esta sirviendo, si en el navegador pongo la ip de la arduino veo algo como: { "temperatura" : "23.4", "uptime" : "123234"}
Pero luego, cuando hago el codigo html y lo abro en el navegador, solo me muestra
Temperatura:
Uptime:
LO QUE ESTA MAL ES LA HTML NO ME FUNCIONA, NO DESPLIEGA NADA EN LA PAGINA PERO SI EN LA IP QUE PODRA SER SUBE EL CODIGO CORREGIDO PORFA! ES UN EXELENTE CODIGO
#21/ 09 de September/2016 a 10:46:00
Otros comentarios de «Trebol-a»
Hola Luis,
tu Arduino por lo tanto está funcionando correctamente, el problema lo tienes en la programación de JAVASCRIPT de tu página encargada de conectar con el Arduino y leer los datos. Creo todo lo que necesitas saber está aquí: http://api.jquery.com/jquery.getjson/
Saludos.
#22/ 13 de November/2016 a 21:19:26
Otros comentarios de «Jose Aguilar»
Buenas tardes amigo, mi tesis esta orientada al tema de este post, pero en lugar de tener el modulo ethernet shield, tengo el modulo enc28j60, compile y queme este programa y no funciona, por ser otro modulo hay modificaciones en el codigo? espero su pronta respuesta.
Saludos.
#23/ 14 de November/2016 a 07:49:16
Otros comentarios de «Trebol-a»
Claro, otro módulo requiere otras librerías y cambiar el código.
Suerte con esa tesis.
#24/ 23 de November/2016 a 21:47:24
Otros comentarios de «Alejo»
Hola
Oye acabo de copiar todo tu codigo tal y cual como lo tienes, tuve que descargar la version del jquery ya que no reconocia el script.
No me aparecen los datos. y no se por que podria ser, tengo los todo exactamente como lo tienes tú y nada.
me puedes ayudar
#25/ 23 de November/2016 a 21:56:09
Otros comentarios de «Alejo Florez»
Hola.
Mira yo copie tu mismo codigo, de arduino y de html, pero no me aparece nada en html, em aconsejarias?
#26/ 27 de January/2017 a 07:20:53
Otros comentarios de «Luka»
Muy buen aporte el proyecto "Sistema Arduino para control online de riego y más."
Todo me funciona OK pero la visualización desde android no la podemos ejecutar, agradecería su orientación para implementar este proyecto como ejemplo tecnológico en una institución educativa rural.
Muchas Gracias
#27/ 30 de January/2017 a 19:49:34
Otros comentarios de «Thony»
Una pregunta, puedo realizar esto con un modulo WiFi ESP8266 o necesito un Arduino Ethernet?
#28/ 30 de January/2017 a 21:44:11
Otros comentarios de «Trebol-a»
En el ejemplo Arduino se comporta como un servidor web, lo mismo le da que tu accedas a sus datos con tu smartphone (wifi) como con tu ordenador de sobremesa (ethernet).
Obviamente tendrás que cambiar el código encargado de levantar de hacer pública la conexión a tu Arduino
#29/ 31 de January/2017 a 21:07:40
Otros comentarios de «Janjio»
Hola, ante todo muchas gracias por compartir lo que sabes con nosotros.
Estoy haciendo un proyecto para el que me vendría muy bien lo que explicas.
Pero me surge una pregunta. ¿Como harías para desde el navegador activar salidas de Arduino? El ejemplo que pones recibe datos y los muestras, pero se podría enviar ordenes a arduino tambien?
Muchas gracias y un saludo.
#30/ 01 de February/2017 a 16:33:20
Otros comentarios de «Trebol-a»
Hola Janjio,
sí, claro que se le pueden dar órdenes, este ejemplo es opción simplificada, si echas un vistazo al código de este otro proyecto más complejo : http://www.trebol-a.com/2014/06/16/sistema-arduino-para-control-online-de-riego-y-mas/
Verás que se le dan órdenes al Arduino como abrir electroválvula 1 ó electrovalvula 2 ó activar servo 1...
Básicamente lo que haces es solicitar una página de datos a arduino incluyendo una, digamos, "palabra de activación", por ejemplo:
http://129.168.1.2/?activar=servo2
Cuando Arduino detecta que alguien solicita una página busca en esa solicitud la cadena "activar=servo2" si la encuentra, pues ejecuta una tarea, si encuentra "activar=rele3" ejecuta otra... etc..
Echale un vistazo al otro apunte y al código Arduino que lo tienes aqui: http://www.trebol-a.com/publicar/controlpatiota.pde
Saludos
#31/ 02 de February/2017 a 02:16:01
Otros comentarios de «pepepaco»
Hola trebol-a tengo un problemilla ,tengo una pagina hecha en php con un arduino uno,funciona perfectamente,lo que hace es por el puerto serie enciende y apaga un led con dos botones ,el problema es que si quiero apagarlo y encenderlo rápidamente ,tengo que esperar casi 3 segundos,sabes si el problema sera del servidor apache o de php ,incluso por localhost ,es decir en la maquina donde tengo instalado el arduino,sin red,utilizo la librería de php fopen-fwrite,gracias por todo atentamente pepepaco
#32/ 02 de February/2017 a 09:31:30
Otros comentarios de «Trebol-a»
Hola Pepepaco,
pues no tengo ni idea, en principio ese lag se lo atribuiría a Arduino lógicamente, es muchísimo para un servidor Apache, pero vamos por decir algo...
#33/ 02 de February/2017 a 11:34:47
Otros comentarios de «pepepaco»
gracias Trebol-a seguiré investigando yo creo que tambien es cosa del arduino,al principio tambien me tardaba bastante en encender ,pero era cosa de fwrite("20,1/n");retorno de carro /n.
bueno gracias por todo de nuevo
#34/ 05 de February/2017 a 00:48:36
Otros comentarios de «euler»
hola compañero tengo el siguiente problema necesito realizar el mismo procedimiento pero utilizando php. el código que usted realizo funciona perfecto desde la ip pero no desde el html tengo instalado en windows10 xampp que modificaciones deberia realizar al codigo arduino para el envio de los datos o en la pagina web si es el caso para la recepsion. gracias
#35/ 12 de February/2017 a 23:26:27
Otros comentarios de «Alexander»
Hola buenas tardes Trebol-A me encanta tu proyecto y estoy muy interesado por que estoy haciendo un proyecto parecido donde tengo que monitorear(visualizar el valor de un sensor de pH cada determinados segundos) y según lo que muestre el sensor que unos motores(servos) hagan algo.....
la verdad vi tu codigo del CCCP y me parece muy bueno pero la verdad aun tengo dudas sobre la parte del servidor (servidor web GNU-Linux) que es el que sirve los datos, desearia tu ayuda para saber como recibe dichos datos y le manda ordenes al arduino.
gracias de antemano.
#36/ 22 de February/2017 a 15:25:03
Otros comentarios de «Nahuel»
Buenas que tal ? Me gusto mucho el tuto, pero tengo una duda es como es mencionado en reiteradas ocasiones, el problema de llamar los datos al html, me aparece Temperatura y Uptime pero sin valores, el $.getJSON esta igual, el codigo es identico al que dejaste publicado, cambie la ip por la mia y no me devuelve ningun valor, ahora si la consulta, el html tiene que estar subido a internet o puede funcionar de manera local (aclaro que la ip que uso para el ethernet si tiene una ruta publica para hacer conexiones desde afuera)
Saludos !!
#37/ 27 de February/2017 a 02:26:43
Otros comentarios de «Trebol-a»
Nahuel, es código javascript funciona en cualquier ordenador a nivel local.
#38/ 03 de March/2017 a 10:12:15
Otros comentarios de «ISRAEL ALVARADO AGUILAR»
hola amigo felicidades, me puedes orientar necesito envar dos valores o tres a esta pagina de google http://yusapos2015y2.appspot.com/ en json desde arduino o raspberry pi me puedes ayudar
#39/ 03 de April/2017 a 05:04:58
Otros comentarios de «Angel Palma»
hola amigo buenas noches me interesa mucho este proyecto, me sirve de base para algo que debo realizar en la universidad, la verdad es que he copiado todo, tanto el código de arduino y el código de la pagina para ir modificandolo a lo que necesito, pero en la prueba que hice me pasa lo mismo que a otros, al poner la ip del arduino puedo ver el valor de la temperatura y el uptime, sin embargo al acceder desde la pagina del codigo http creado no me salen valores, no soy muy conocedor de esa parte web, y no me queda muy claro como solucionaron los demás este percance.
Saludos
#40/ 02 de May/2017 a 20:57:40
Otros comentarios de «Miguel Poli»
Quiero felicitarlo por la difusion de estos temas, tengo en desarollo una aplicacion con Arduino Mega y Ethernet Shield que monitorea dos temperaturas, la pagina esta en html y se aloja en una tarjeta SD, los datos son requeridos por una peticion al Arduino y enviados a la pagina por AJAX, que permite refrescar los datos sin recargar la pagina. La consulta es que no puedo enviar desde la SD imagenes .png para representar el estado de algunas entradas y salidas digitales... ON OFF o led verde , led rojo, me aparecen en la pagina como enlace roto...file:///C:/Users/Labtech/Pictures/arduino.jpg
#41/ 12 de May/2017 a 07:55:41
Otros comentarios de «Roberto»
Hola¡
Lo primero decirte que me ha parecido un proyecto muy interesante. He seguido los pasos de tu tutorial y por primera vez he experimentado "el internet de las cosas". Interactuar con Arduino a través de Internet. Genial¡ Muchas gracias por el esfuerzo de explicar cómo se hace. Recibe todo mi apoyo. (Aquí tienes un fan).
Dicho esto, comentarte que al realizar un copia-pega del C++ y del Html, me pasaba igual a los otros compañeros. Recibía el json ok en la url de arduino pero al realizar la solicitud via web no me mostraba los valores. Me gustaría contribuir con las correcciones que he tenido que hacer.
CORRECCIONES.
C++
Al "construir" el json, me faltaban unas comillas. Código original:
json += "uptime\": \"" + (String)millis() + "\" ";
Posible corrección:
json += "\"uptime\": \"" + (String)millis() + "\" ";
Html
La consola me daba un error al cargar la librería jquery. Código original:
Posible corrección:
Y con estos cambios ha empezado a funcionar este gran proyecto, que insisto, agradezco que hayas compartido.
Recibe un saludo.
Roberto
#42/ 12 de May/2017 a 08:01:08
Otros comentarios de «Roberto»
Quería decir, (ha desaparecido?)
Html
La consola me daba un error al cargar la librería jquery. Código original:
(léase )
Posible corrección:
(léase )
* Por si vuelve a interpretarlo:
el src del script donde llama a la librería jquery, debe tener un http: antes de las //.
#43/ 12 de May/2017 a 10:25:06
Otros comentarios de «Trebol-a»
Estupendo Roberto, gracias por tu colaboración/aclaración.
Creo que tenemos algún problema con los códigos HTML en los comentarios y en apunte, hay que "protegerlos" para que Wordpress no los interprete y creo que no están todos protegidos. Le echaré un vistazo y lo corrijo.
Un saludo.
#44/ 24 de July/2017 a 02:09:39
Otros comentarios de «alexander»
hola buenas noches... me encanta tu proyecto y estoy realizando algo parecido a tu proyecto y me encantaria tu ayuda, como hago para que el arduino reciba datos desde esa pagina html que creas y conectas con al archivo json... agradeceria tu ayuda para saber si declaras otra funcion para enviarlos por post, ge.
gracias
#45/ 24 de July/2017 a 10:44:53
Otros comentarios de «Trebol-a»
Hola Alexander,
echa un vistazo a este otro apunte en que se detalla como mandar órdenes a Arduino y mucho más: http://www.trebol-a.com/2014/06/16/sistema-arduino-para-control-online-de-riego-y-mas/
Gracias a tí.
#46/ 27 de July/2017 a 04:53:47
Otros comentarios de «alexander»
Hola si trebol-A gracias por responde lo que quisiera saber es como hago para poder enviar un numero decimal obtenido de un cuadro de texto llenado por el usuario desde la pagina HTML que creaste... soy nuevo en esto, que hago alguna funcion ajax que envie los datos a arduino es que no se como envio esos datos ya que en este ejemplo solo los muestras en el HTML y no envias desde algun campo de texto....
te agradeceria muchisimo
#47/ 27 de July/2017 a 10:25:54
Otros comentarios de «Trebol-a»
Alexander, el problema no es enviarlo que es muy fácil, lo "complicado" es decirle a Arduino que "reciba y lea ese dato".
Para enviarlo te basta con poner un botón que al pulsar llame a "http://[ip-de-tu-arduino]/?dato=numero-decimal , luego tienes que decirle a Arduino que "lea" las solicitudes que reciba y que incluyan la cadena "dato=" para interpretar la solicitud y "recoger" el numero-decimal.
Si te descargar el PDE del enlace que te ponía arriba, este pde (http://www.trebol-a.com/publicar/controlpatiota.pde) verás como en la lineas 82 Arduino parsea las solicitudes para saber si ha recibido la orden de "cambiarvariable" y si es así ejecutar una función que busca el nuevo valor en la url y lo aplica.
Saludos.
#48/ 28 de July/2017 a 19:02:16
Otros comentarios de «alexander»
Huy excelente gracias por tu ayuda eres el mejor...
#49/ 02 de August/2017 a 09:30:23
Otros comentarios de «Mauro»
Muy buenas. Quisiera hacerte una consulta. Quiero lograr combinar pulsadores mecánicos y acciones a través de la web al mismo tiempo. Tengo funcionando ambas pero por separado. Me gustaría poder combinar ambas maneras para controlar luces. Te agradezco de ante mano
#50/ 22 de August/2017 a 20:41:41
Otros comentarios de «Freyns»
Hola excelente proyecto, te felicito quisiera hacerte una consulta.... como tendria que hacer si quiero que mi ordenador (el que se conecta a arduino) pueda almacenar esos datos que genera arduino en formato Json (datos por ejemplo del sensor de temperatura, humedad, etc) es que necesito poder amacenar esos datos de manera permanente para sacar estadisticas ¿me podrias dar alguna idea de como logro mandar esos datos del Json a MySql?
Gracias
#51/ 29 de January/2018 a 12:59:40
Otros comentarios de «Jopapa»
Desesperado estoy. He puesto un LED en un esp8266 para controlar un TV Samsung. Funciona perfectamente con este código http://www.jopapa.me/esp8266Samsung.ino . Hay una página alojada en el esp8266, pero no me sirve por lenta (al pulsar 1 + 2 no me sale el canal 12.
Lo que quiero y no se, es crear una página externa (uso WebBuilder) para mandar los comandos (192.168.1.71/codex) y he aquí el problema, al mandar el comando con un botón o un link me aparece la pagina del Arduino y sustituye a la mia (si no tengo la del Arduino da igual, me da pagina no encontrada)
Resumiendo, ¿como mandar comandos sin cargar la página destino del Arduino en la mia?.
Gracias de antemano. Jopapa.
#52/ 29 de January/2018 a 18:07:45
Otros comentarios de «Jopapa»
Perdon, donde dice Arduino es esp8266
#53/ 29 de January/2018 a 19:27:02
Otros comentarios de «Trebol-a»
Hola Jopapa,
no se si te he entendido bien, pero bueno, lo fundamental: Arduino no (debe) servir página sino información que otra página recoge, interpreta y muestra en el navegador.
La forma más sencilla de hacer eso, es haciendo que Arduino muestre sus datos en formato JSON (javascript para entendernos) tu página sólo tiene que hacer una llamada a Arduino, leer esa información, interpretarla y actuar (mostrando esa información y/o diciendo a Arduino que haga algo).
Si te fijas en el apunte de arriba, el Arduino del ejemplo sólo imprime "{"temperatura": "23.2", "uptime": "124312312"}", ese espacio entre llaves es el JSON que es muy fácil de intepretar desde otra página web/script y pesa muy poco
Ese es un problema, y el otro sino entiendo mal es hacerlo a intervalos. Una página web no puede por sí sola ejecutar una tarea a intervalos de tiempo tiene que haber un evento que la lanze. Ese evento puede ser una visita ó un programación temporal (desde crontab). Eso depende ya de tu servidor web y de las características que tenga.
Saludos.
#54/ 29 de January/2018 a 20:04:38
Otros comentarios de «Jopapa»
Gracias TREBOL-A por contestar. Te digo. Arduino (en realidad es un esp8266) no tiene que mandarme ninguna información. Lo que hago es mandarle un 192.168.1.72/codeX y según sea la X el manda un codigo SAMSUNG al TV con un LED IR.
El problema es que si hago una pagina y mando ese 192.168.1.72/codeX con un botón, no permanezco en MI PAGINA sino que me aparece la del Arduino que corresponde a la dirección 192.168.1.72 y ya no puedo seguir mandando ordenes.
Perdona las molestias
www.jopapa.me
#55/ 29 de January/2018 a 20:25:18
Otros comentarios de «Trebol-a»
Ah, vale ahora te entiendo.
No parece muy complicado de resolver, obviamente el problema en la página que has hecho.
Si pones un botón que apunte a tu ESP8266 haciendo href=" pues tendrás problemas, probablemente lo más sencillo sería que hicieras un botón que ejecute una función JAVASCRIPT. No lo he probado, pero algo así debería funcionar:
<!DOCTYPE html>
<html>
<head>
<title>Demo Arduino Ethernet</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
function enviarDatos() {
// En la linea siguiente cambia la IP por la que esté usando tu arduino
$.getJSON("http://IP_DE_MI_ESP8266/CODIGOX").done( function(datos){
alert("respuesta de ESP826:"+datos);
});
}
</script>
</head><body>
<div>
<button onclick="enviarDatos()">PULSA PARA ENVIAR</button>
</div>
</body>
#56/ 29 de January/2018 a 21:32:09
Otros comentarios de «Jopapa»
Gracias TREBOL-A. Supongo que por algún error de sintaxis no funciona. Aparece el botón pero no tiene efecto. De todas formas profundizaré en tu propuesta de código.
www.jopapa.me
Un cartagenero en Alicante
23 de January, 2026 @ 14:37